Adding menu item to sidebar or horizontal menu requires to edit two files: app/js/services.js to add the menu item in list, and app/js/app.js to setup the view for the menu item.
If you want to add an item to the menu in the Xenon way follow these steps:
Note: You can also implement menu in different way and this method will fall off.
- Open app/js/services.js
- If you want to add sidebar menu item go to function “prepareSidebarMenu”
- If you want to add horizontal menu item go to function “prepareHorizontalMenu”
- Note: These functions are called in app/js/controllers.js in “SidebarMenuCtrl” and “HorizontalMenuCtrl” controllers.
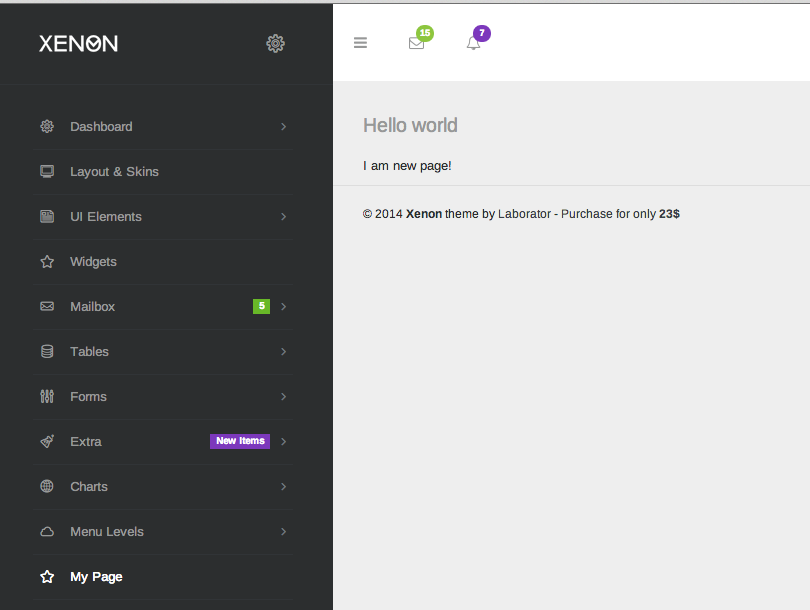
- Lets add for example “My page” menu item in sidebar (the same steps are valid for horizontal menu also)
- Right after line 96 add this line:
- var my_page = this.addItem(‘My Page’, ‘/app/my-page’, ‘linecons-star’);
- Now its time to connect this menu item with the route/state and display a view.
- Go to app/tpls/ and create file name my-page.html for example
- Open app/js/app.js and navigate to app.config function
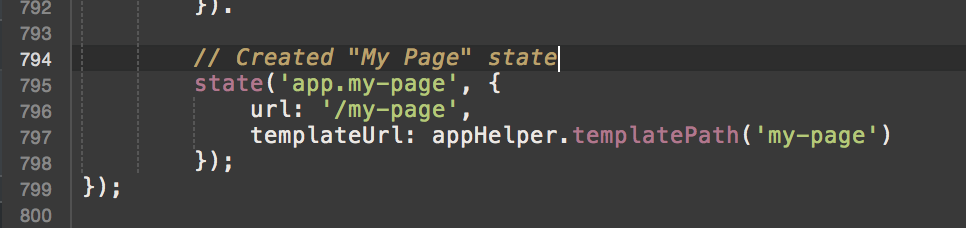
- Add the state to $stateProvider object:
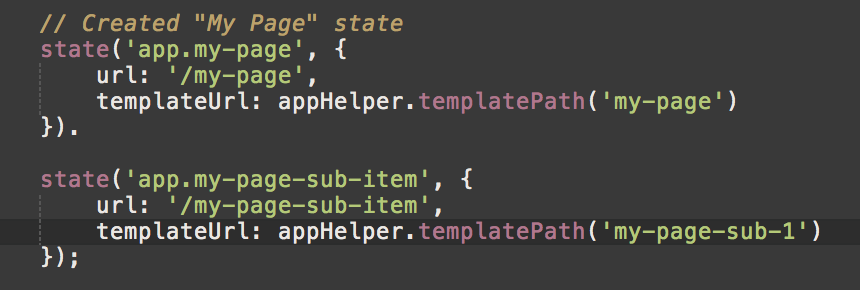
- You are all set. Menu item is added successfully. If you want to add submenu item, just use the “my_page” var to add the menu item, for example: