Controllers – Are the main part of the theme which handles the interactivity and provides with the data source and template files. Controllers are set up in app/js/controllers.js
Directives – includes the markup templating and are shortcuts of some elements that are used in plain HTML version of Xenon for example Widgets, Sidebar, Horizontal Menu and so on. Xenon includes 29 predefined directives for different purposes. Directives are set up in app/js/directives.js
Services – Xenon has developed a technique for dynamic menu displaying and this is implemented as a service and its called $menuItems. For more you will learn in the upcoming below section about managing menu items. Services are set up in app/js/services.js
Factory – includes the layout functionality functions and progress loader. You will learn more about factory functions in the below sections. Factory functions are set up in app/js/factory.js
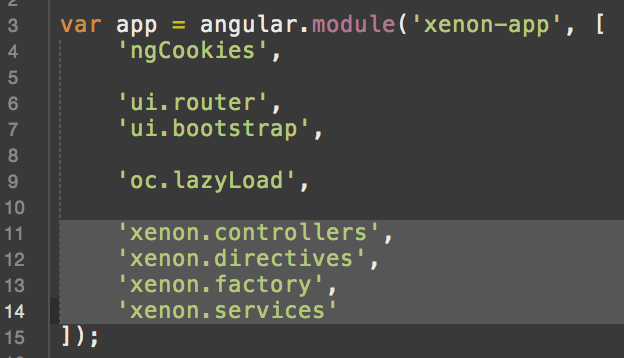
All these components are included in the main app file in index.html and then are injected within angular module:
Other dependencies such as ui.router, ui.bootstrap, ngCookies and oc.lazyload make the core functionality in the Xenon theme, they must be included in order to make the theme works properly in AngularJS.