Layout options are stored in cookies and provide an API to change them, but you can also apply manual configuration. To change layout settings open app/js/controllers.js and head to “MainCtrl“:
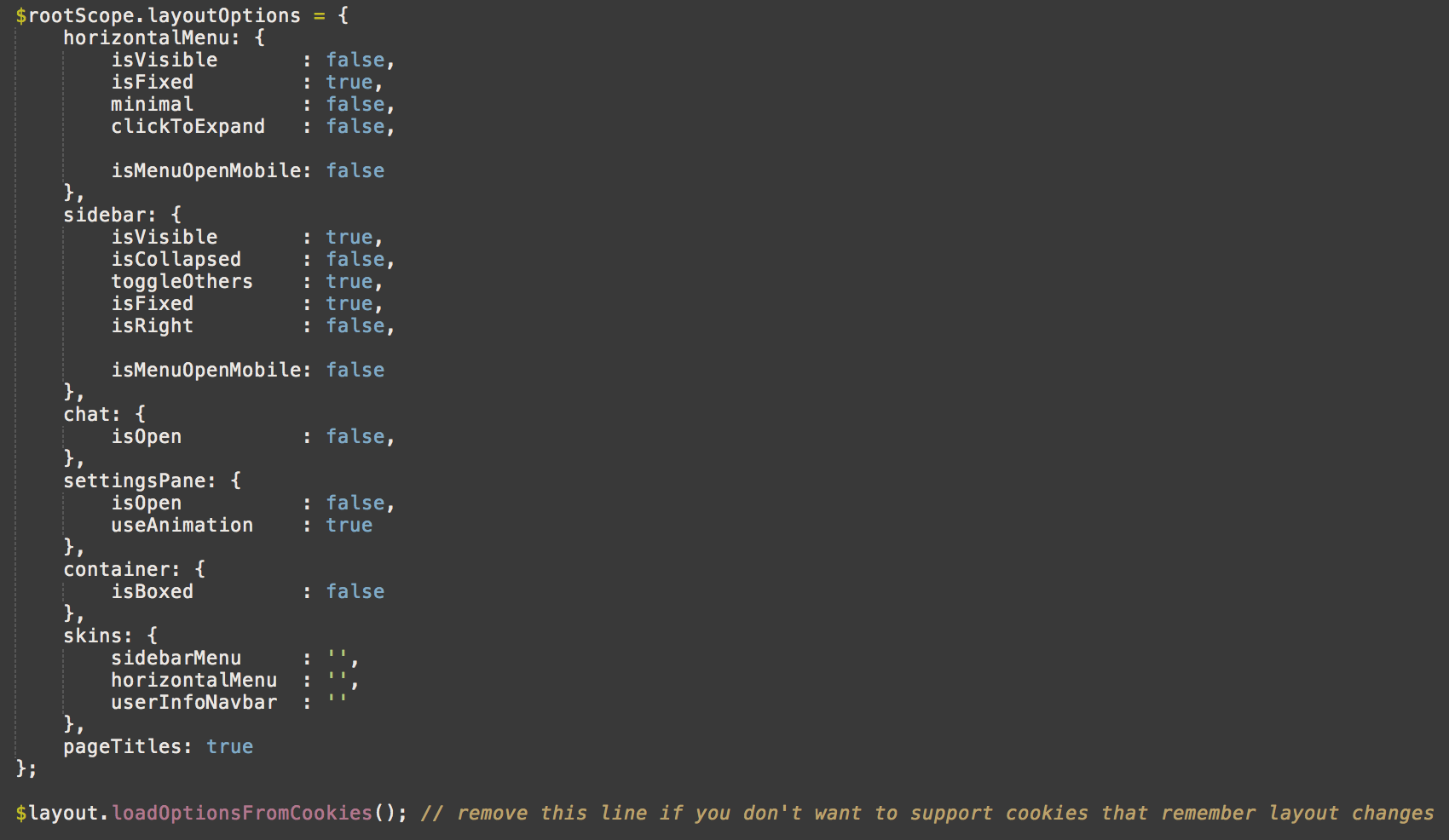
All layout functionality is related to $rootScope.layoutOptions and you can configure it easily by changing the object variables. To disable cookie stored values just remove this line of code: $layout.loadOptionsFromCookies();
To change a layout option via API you must inject $layout argument to the controller/directive or anywhere else. Altering layout options is as easy as you see, just write the path of the option, for example if you want to display chat write this code:
$layout.setOptions(‘chat.isOpen’, true);
It will be saved in cookies and Xenon will remember the setting next time you refresh the page. You can configure which settings are saved in cookies, just open app/js/factory.js go to line 215, and edit/move/delete the entries in the “propsToCache” property.