In this update of Kalium you will be introduced to some great new features of Kalium which mostly affect the code structure of Kalium towards new future of template hierarchy and WP hooks.
Kalium is now faster, more secure and even simpler to extend or customize via child theme!
New home for template files
In the past, all Kalium templates were located in kalium/inc/ folder. Most templates are still there, however, they are all deprecated now.
We have created a new implementation of theme templates which is very practical and easy to customize. The new templates will be contained in kalium/templates/ folder and separated by section, for example, all blog templates will be contained in kalium/templates/blog/ (same as WooCommerce template structure logic) and so on with other sections such as portfolio, common and other template files.
In this update we introduced the new function kalium_get_template( $file_name, $args ) to include template files which is similar to get_template_part() function however it differs in implementation, here is how it works:
kalium_get_template( 'my-example-template.php', array( 'hello' => 'world' ) );
This will search for file my-example-template.php in kalium/templates/my-example-template.php folder first and pass the local variable $hello which outputs “world” string.
If the template file exists in kalium-child/templates/my-example-template.php then the parent template will be ignored and this will be loaded.
Each Kalium template file has version number so if there is a new version for that template and you are overriding and you are using an older version on your child theme, you will be notified about it.
New blog structure
Blog section has been entirely recoded from scratch with simplicity and performance in mind. This is the first step that leads Kalium towards a bright future of templates which will be much easier to customize each template, modify and add new hooks and also offers an independent API for each theme section.
Blog templates are now structured with WP Hooks which are contained in:kalium/inc/hooks/blog-template-hooks.php
Blog template functions (which can be overridden in your child theme) in:kalium/inc/functions/template/blog-template-functions.php
And blog API functions which can be found (but could not override in your child theme) in:kalium/inc/functions/blog-functions.php
The same structure is applied to core and other template files and in the upcoming updates of Kalium, all sections such as blog, shop, and other pages will have the same logic and hierarchy.
Important note: The old blog page templates are now deprecated. If you have overwritten any blog page template in your child theme before 2.1, those will not replace the new blog templates.
Update notes notification
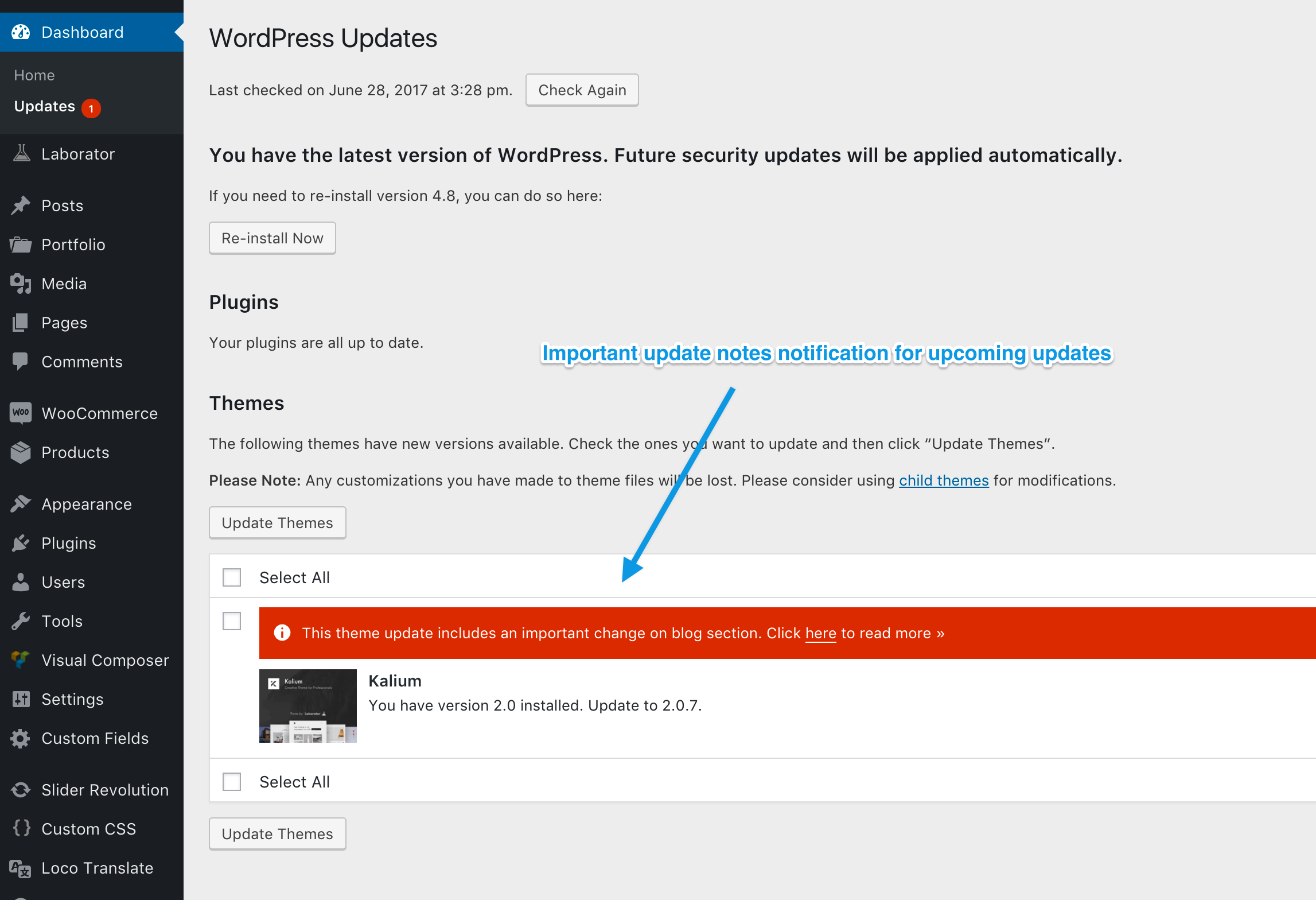
The upcoming versions of Kalium may have some important changes and for that, you will be informed before updating the theme. This is useful in some cases when you have made theme modifications and you are not sure whether you are safe to update the theme or not, so a notification above the theme update will appear with the important notes about that release:
Common Problems Fixes
If you encountered any problem while updating your Kalium to the latest version then please read this article Upgrading from Kalium 1.x to Kalium 2.x.