Google maps require an API key in order to show the map. If you see an error: Ooops! Something went wrong then you have to add a Google API key to your site that will allow you to use Google maps.
Step 1 – Get the API key
Follow these steps to get an API key:
- Go to the Google API Console.
- From the dropdown choose Create a Project and click Continue
- This process may take a minute. You will see some notifications and a spinning bell icon.
- The API manager will appear. By default, the Google Maps Javascript API is selected.
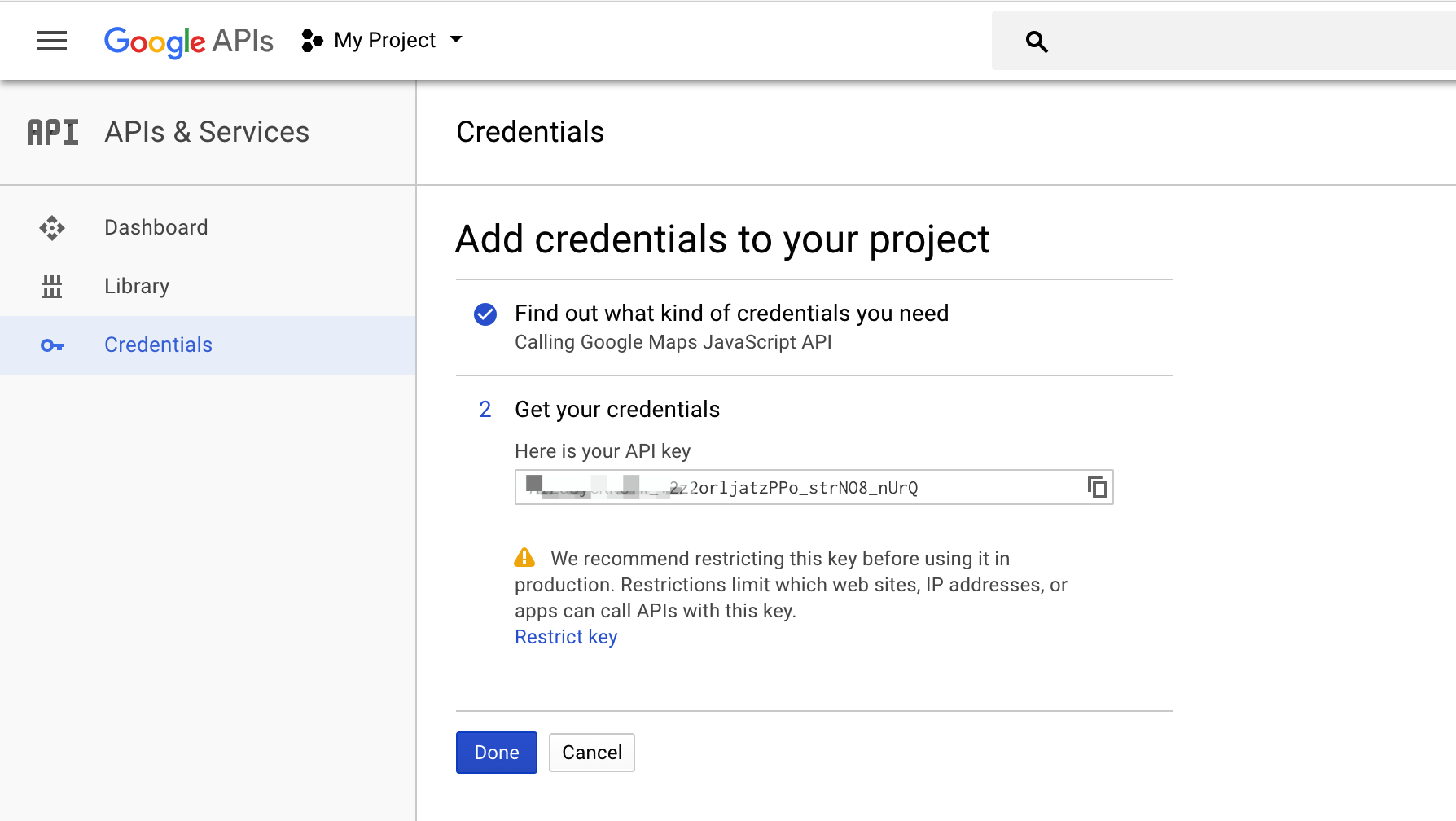
- Click What Credentials Do I Need?
- Under Get your Credentials, copy the API Key
In the Google API Console, you can also look up an existing key or view a list of enabled APIs.
Step 2 – Assign the API key
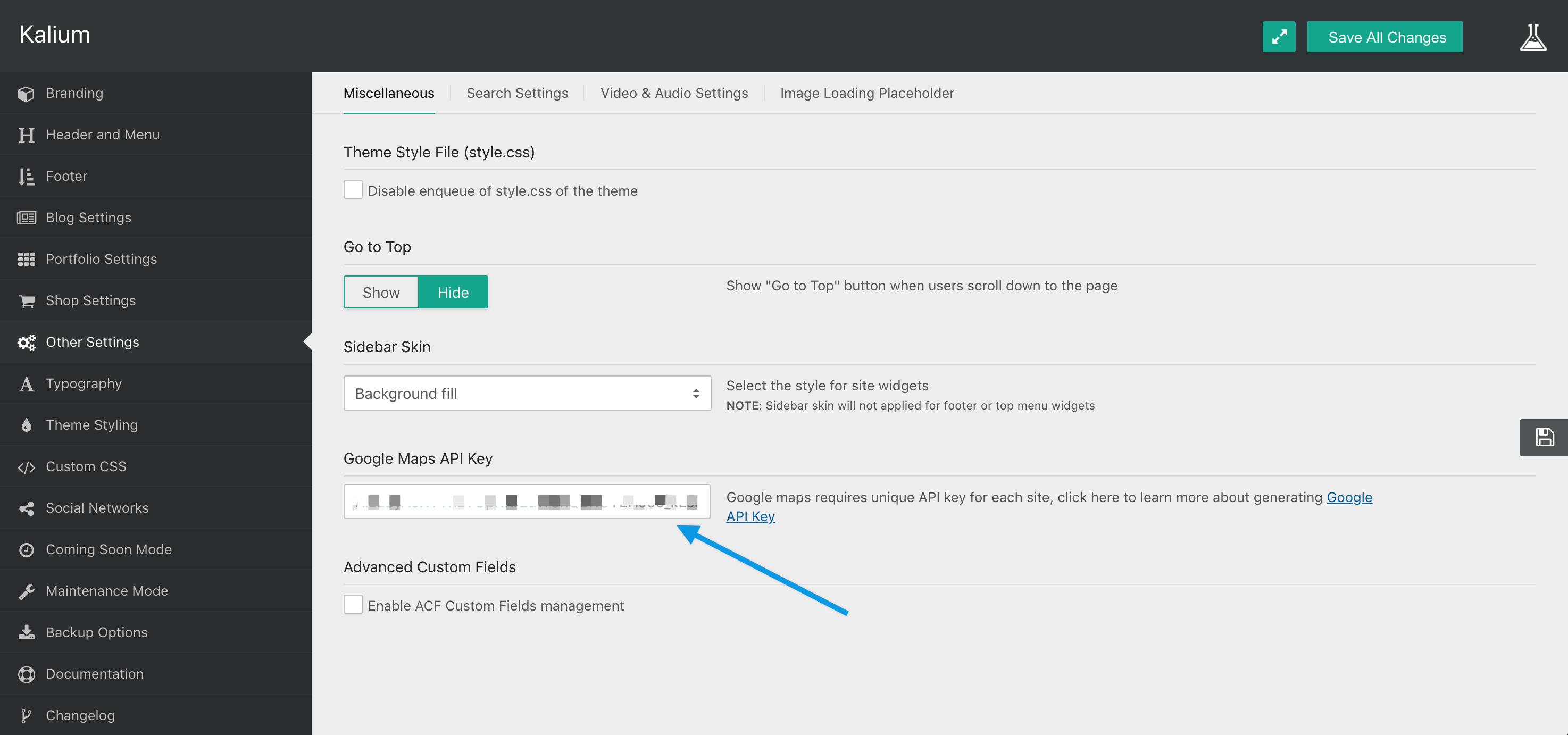
Go to Theme Options > Other Options > Miscellaneous and paste copied API key to Google Maps API Key field:
Click Save All Changes and you should be able to view Google Maps on your site.
Troubleshooting guide
— If the map still doesn’t work then please double check if you also copied any space character.
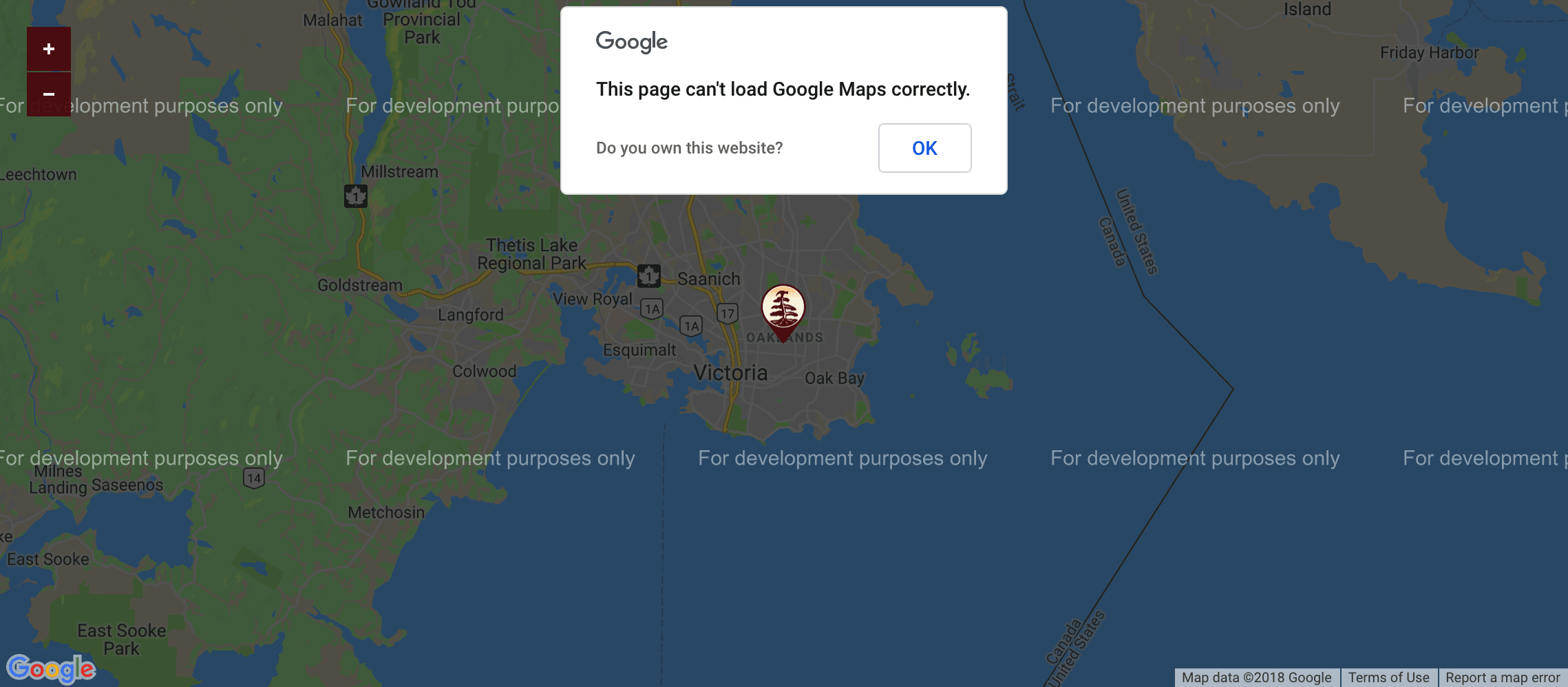
— If you see watermarked maps that show this text “For development purposes only” or “This page can’t load Google Maps correctly”
then it means that one of the following is true:
- The request is missing an API key.
- Billing has not been enabled on your account.
- The provided billing method is invalid (for example an expired credit card).
- A self-imposed daily limit has been exceeded.
For more information, see: https://mapsplatform.google.com/pricing/