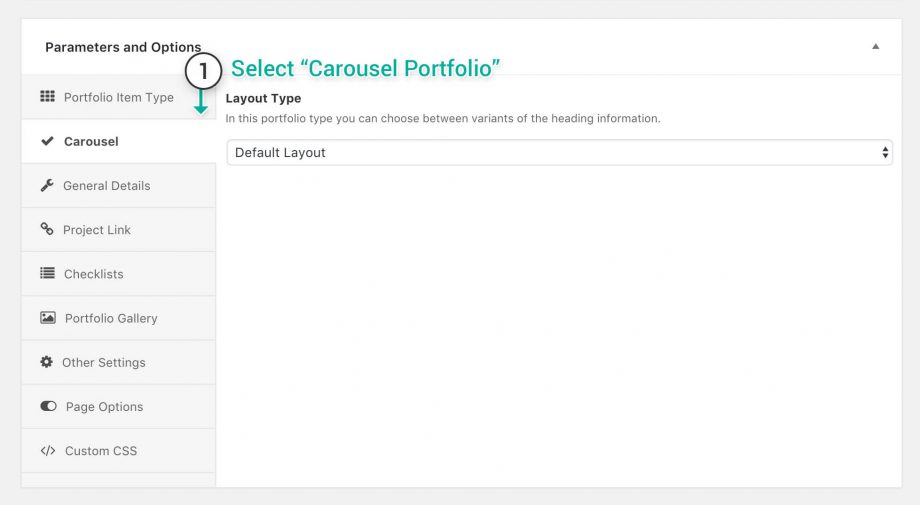
The carousel portfolio item has only an option to show when selecting it, but there are more options when adding a photo to the gallery.
- Layout Type — Choose if you want a Default Layout (left aligned) or a Centered Content Layout title and description.
Adding Content
Now that you’ve set the item type, and you’re about to fill it with content you can do it easily by following the steps below:
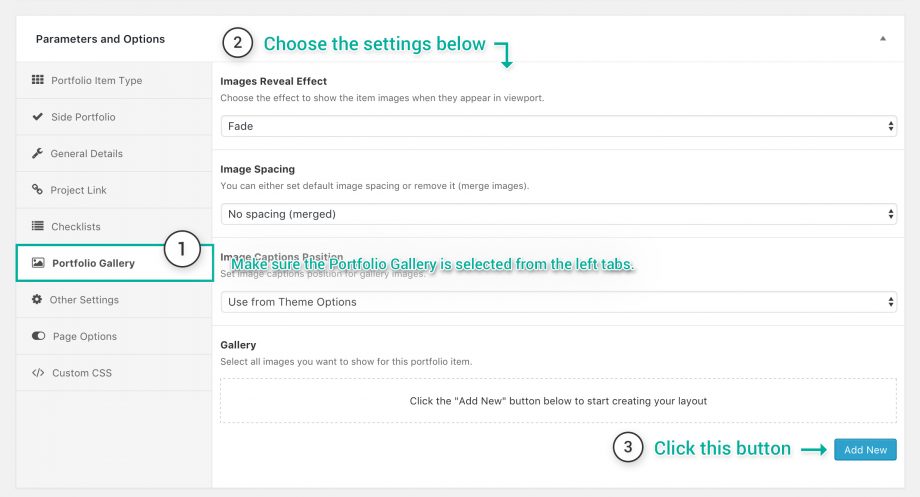
- On the item you just created, scroll down to the Parameters and Options and from the tabs on the left side select the Portfolio Gallery tab.
- Set the settings for that portfolio item, each type has it’s own settings so if some of them do not appear in some types it means they are only supported for a few types of portfolio. See the carousel portfolio item settings:
- Images Reveal Effect — Select the reveal effect for images you will add later, options are none, fade and slide and fade.
- Image Spacing — Choose if you want to have spacing between items or not, if you select the spacing option a new option will appear below, the Gallery Columns Gap.
- Image Captions Position — By default it will be inherited from Theme Options, or you can set it here for this item by showing the image captions on hover or below the images.
- On the gallery (bottom right) area click the Add New button , and select the type of content you want to add.
- Continue with all the content you want to add, and finish it by clicking Update.
Adding Content
Now that you’ve set the item type, and you’re about to fill it with content you can do it easily by following the steps below:
- On the item you just created, scroll down to the Parameters and Options and from the tabs on the left side select the Portfolio Gallery tab.
- Set the settings for that portfolio item, each type has it’s own settings so if some of them do not appear in some types it means they are only supported for a few types of portfolio. See the side portfolio item settings:
- Images Reveal Effect — Select the reveal effect for images you will add later, options are none, fade and slide and fade.
- Image Spacing — Choose if you want to have spacing between items or not, if you select the spacing option a new option will appear below, the Gallery Columns Gap.
-
Image Captions Position — By default it will be inherited from Theme Options, or you can set it here for this item by showing the image captions on hover or below the images.
- Maximum Image Height — Set the maximum image height for the carousel, typing -1 will load the original image size.
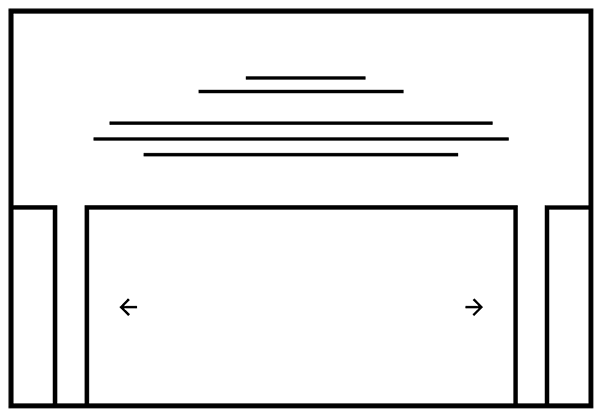
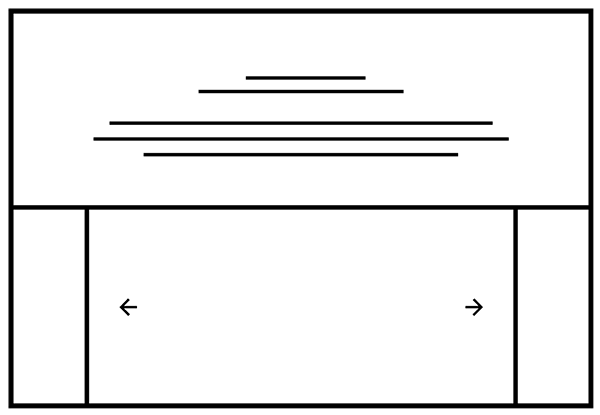
- Carousel Start Position — Select whether you want to show the slider from center or from left (full).
- Infinite Loop Slides — Ticking this option will make the slider infinite, and after the last slide will come the first slide.
- Auto Play — You can set after how many seconds you want the slide to automatically change the next image.
- On the Gallery (bottom right) area click the Add New button , and select the type of content you want to add.
- Continue with all the content you want to add, and finish it by clicking Update.
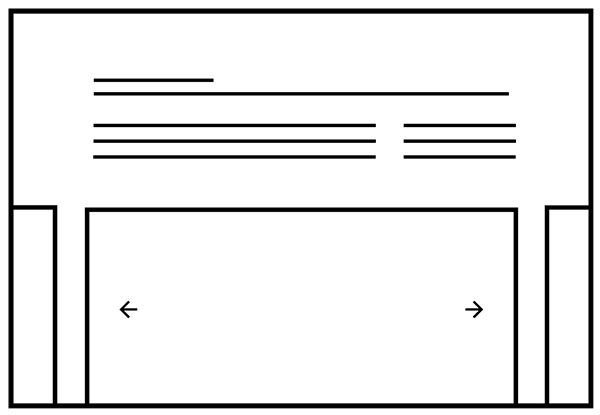
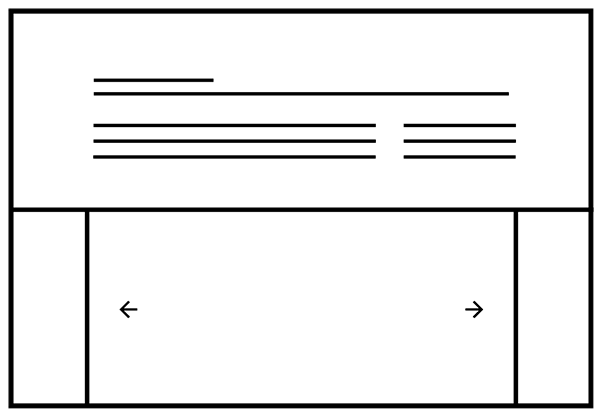
Carousel Portfolio Item Types
Some of the types that can be achieved with the carousel portfolio item type, customizing and using your imagination you can result to incredible results.