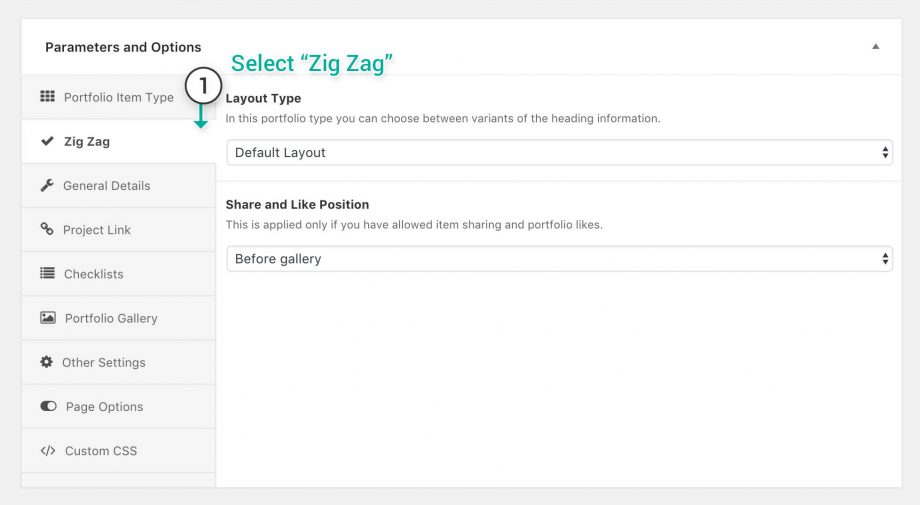
Zig Zag portfolio item has the following options as listed below, instructions on what they’re about and how they work are included too:
- Layout Type — Choose if you want a Default Layout (left aligned) or a Centered Content Layout title and description.
- Share and Like Position — Select if you want the share and like options to be before or after the gallery.
Adding Content
Now that you’ve set the item type, and you’re about to fill it with content you can do it easily by following the steps below:
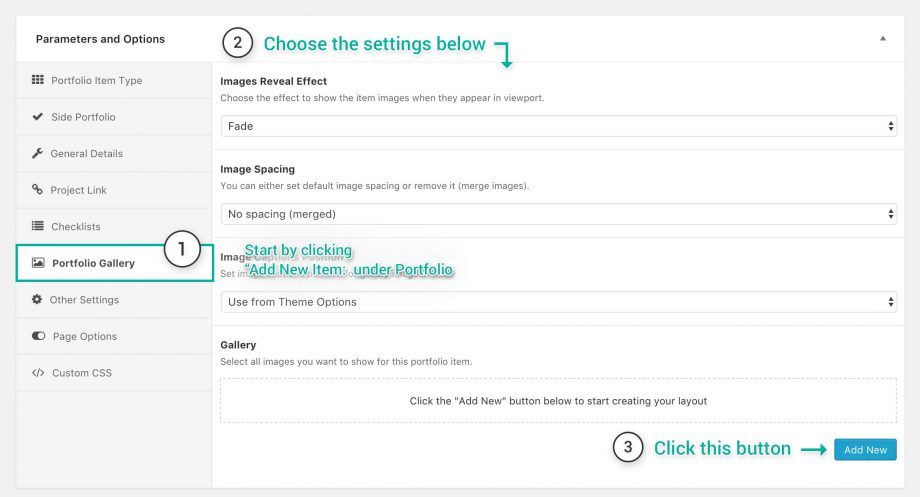
- On the item you just created, scroll down to the Parameters and Options and from the tabs on the left side select the Portfolio Gallery tab.
- Set the settings for that portfolio item, each type has it’s own settings so if some of them do not appear in some types it means they are only supported for a few types of portfolio. See the zig zag portfolio item settings:
- Images Reveal Effect — Select the reveal effect for images you will add later, options are none, fade and slide and fade.
- Image Spacing — Choose if you want to have spacing between items or not.
-
Image Captions Position — By default it will be inherited from Theme Options, or you can set it here for this item by showing the image captions on hover or below the images.
- On the gallery (bottom right) area click the Add New button , and select the type of content you want to add.
- Continue with all the content you want to add, and finish it by clicking Update.
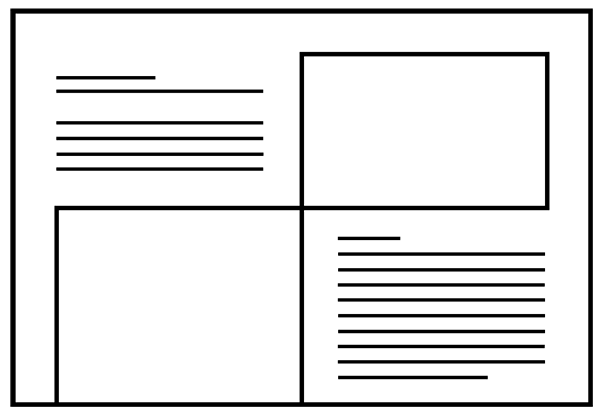
Zig Zag Portfolio Item Type
Below you can see a zig zag portfolio item type in action, you can change your layout by using the options, it can lead to unlimited layouts and uniquely built portfolio items.