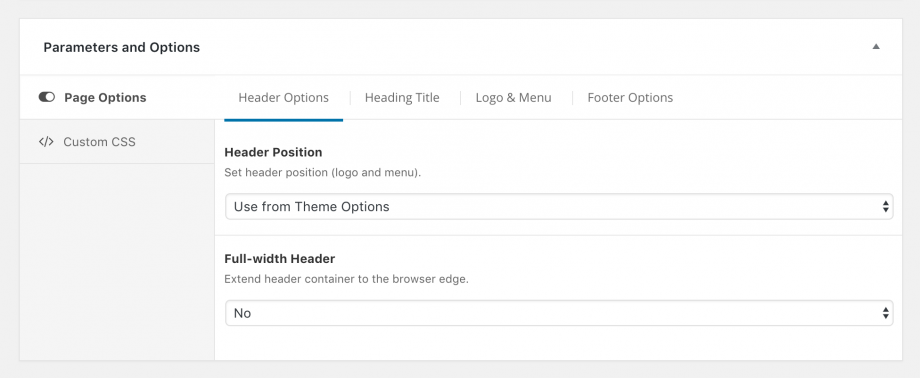
Each page, post and portfolio item have their own basic options so you can independently set header, footer and page settings from there. The options here are valid for this page only, if you don’t change anything they will be inherited from the Theme Options. To get access to the Parameters and Options simply edit or start a new page and scroll down, you will see them as in the image below.

Sometimes you may not see them, so make sure the options are not collapsed, to expand them simply click on the top right caret and see if Advanced Custom Fields PRO (ACF) plugin is installed.
Note: These settings will override defaults from Theme Options and applied only for the given page!
Page Options tab
Header Options
Here the page header can be customized and you can have a custom look for the header on this page only.
- Header Position — Set header position (logo and menu), see example.
- Content Below (Static) — default, the content will show below the header.
- Over the Content (Absolute) — usually used for sliders, when the header will show above the slider.
- Full-width Header — Select for a header within a grid or a full-width header, see example.
Heading Title
You can show or hide page heading title for this page only, please note that this setting may not be supported for some pages. It will replace the Blog and Portfolio titles if they’re already set in the Theme Options.
You can add a title to your page by ticking the Show page heading title
- Page Heading Description Type — You can use the same description of the page by selecting Use this post description if you don’t have WPBakery Page Builder activated, while the Enter custom description is a more recommended by us.
Logo & Menu
Like the header options, logo options are available too so you can upload a different version of your logo in any page, let’s see what all these options are all about.
- Custom Logo Width — Set Logo Width, type 300px if the logo is 600px and it will show in high quality for retina devices.
- Custom Menu Skin — Select the skin/palette of the menu, you can choose between the default (which can be changed from theme styling), black or white.
- Custom Sticky Logo — Logo can be simply resized to a smaller logo by setting the Logo width in sticky mode width when the menu is active, or you can import another logo just for the sticky header, usually shorter variants of logos.
- Sticky Header Skin — Choose the skin of the sticky header, you can choose between the default (which can be changed from theme styling), black or white.
- Logo Switch — Switch the logo on sections or sliders.
Footer Options
Options for the Footer will overwrite the original Footer options as set in Theme Options and new settings will be applied for this page only.
- Show or hide footer on this specific page.
- Fixed Footer — Select between a normal or a fixed footer.
- Full-width Footer — Footer can also be full-width, from the left window edge to the right edge and not be limited only within the site container which is centered, enable this by selecting Yes.
Custom CSS tab
This part does the same thing as the main Custom CSS, but it’s valid for that page only.
