Styling the portfolio items is an important part of the theme, we have put some of the options in Theme Options and the other when adding the item as each item has specific options and settings, here you can change the general settings that will be valid for all the posts, follow the instructions below to start doing these changes:
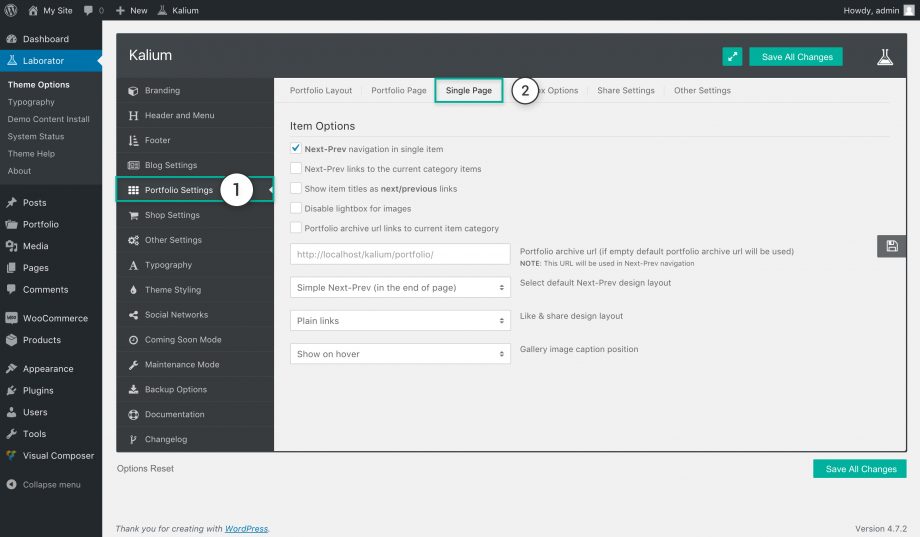
- Go to Laborator > Theme Options in you admin dashboard.
- Select Portfolio Settings from the left sidebar of options.
- Make sure the Single Page is selected from the tabs above.
Portfolio item options
- Next-Prev navigation in single item — Tick if you want to show Next-Previous navigation buttons in the single portfolio.
- Next-Prev links to the current category items — Enabling this option will navigate only between items of a category, and will ignore the other categories.
- Show item titles as next/previous links — Replace Next/Previous with the specific title of the next item or previous item.
- Disable lightbox for images — If you don’t want to open images in a new popup then tick this.
- Portfolio archive url links to current item category — Tick if you want the portfolio archive icon
 in the next/prev area to link you in the current item category.
in the next/prev area to link you in the current item category. - Portfolio archive url (if empty default portfolio archive url will be used) — Enter a custom portfolio archive URL so when clicking it will take you elsewhere and not in the default portfolio.
- Select default Next-Prev design layout — Select the Simple option to show it in the end of item, or select Fixed Position to stick it to the bottom of your browser window, see the option below.
- Next-Prev alignment in the browser (It will show only if the option above is ticked) — Choose the position of your sticky Next/Prev buttons, left, center or right.
- Like & share design layout — Select the social sharing icons layout, you can leave them plain or rounded with icons.
- Gallery image caption position — Choose if you want to show the image caption Below the image or to Show it on hover.