The logo is our brand identity, from which we get identified among visitors of the site. When Installing the theme your default logo will be a text logo.
Logos can be specific on each page or post (including portfolio items & shop products) using the Parameters and Options , so this logo you set here will be a general logo for the whole site.
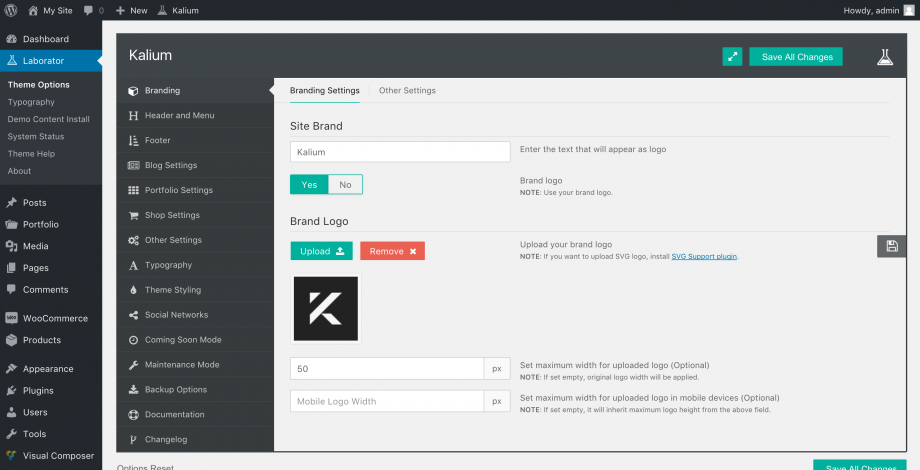
To set a logo for your site, no matter if it’s image or text you will need to follow this guide:
- Go to Laborator > Theme Options
- Choose Branding from the options list in Theme Options.
- Make sure you have selected the Branding Settings from the tabs above.
Uploading a logo
If you want to upload a logo image then follow the steps below:
- Switch the Brand Logo to Yes.
- Some extra options will show, click the Upload button and upload your site logo.
- Make sure you have selected the Branding Settings from the tabs above.
- Set Logo Width, type 300px if the logo is 600px and it will show in high quality for retina devices.
- Set Mobile Width by setting the maximum logo width for the logo on mobile phones.
You can use an SVG logo, but you will need to install SVG Support plugin as WordPress does not allow SVG images to be uploaded in the media files, this will allow you to upload and use them.
If your logo doesn’t change on any page, then please go to that page, and click Edit Page then you will see Parameters and Options area > Logo & Menu, remove the logo (read more).
Using a Text Logo
To use a text logo simply switch to No the Brand Logo and enter the title of your site in the field above.
Adding Favicon
Favicon is a small icon that will appear on a browser’s address bar or next to the site name in a bookmark list. To add it you need to switch the tab to Other Settings and then under the Favicon click the Upload button to import the favicon, it needs to be 64×64 pixels in size and the file format needs to be PNG.
Apple Touch Icon
Similar to the Favicon, the Apple Touch Icon is a file used for a web page icon on the Apple iPhone, iPod Touch, and iPad. When someone bookmarks your web page or adds your web page to their home screen this icon is used.
To add it make sure you have switched to the Other Settings tab and then under the Apple Touch Icon click the Upload button to import the favicon, a non-transparent PNG that’s 180px or 192px square is ideal for the apple-touch-icon.
Google Theme Color
Set the color of your site when browsing the site from Android mobile devices, you can read more here.