Custom Fonts
Kalium allows you to keep in your own style by allowing custom fonts to be imported, you can import them by going through these instructions:
- Go to Laborator > Typography
- Click the Add Font button to add a new font.
- From the font source select Custom Font and click the Continue button on the right.
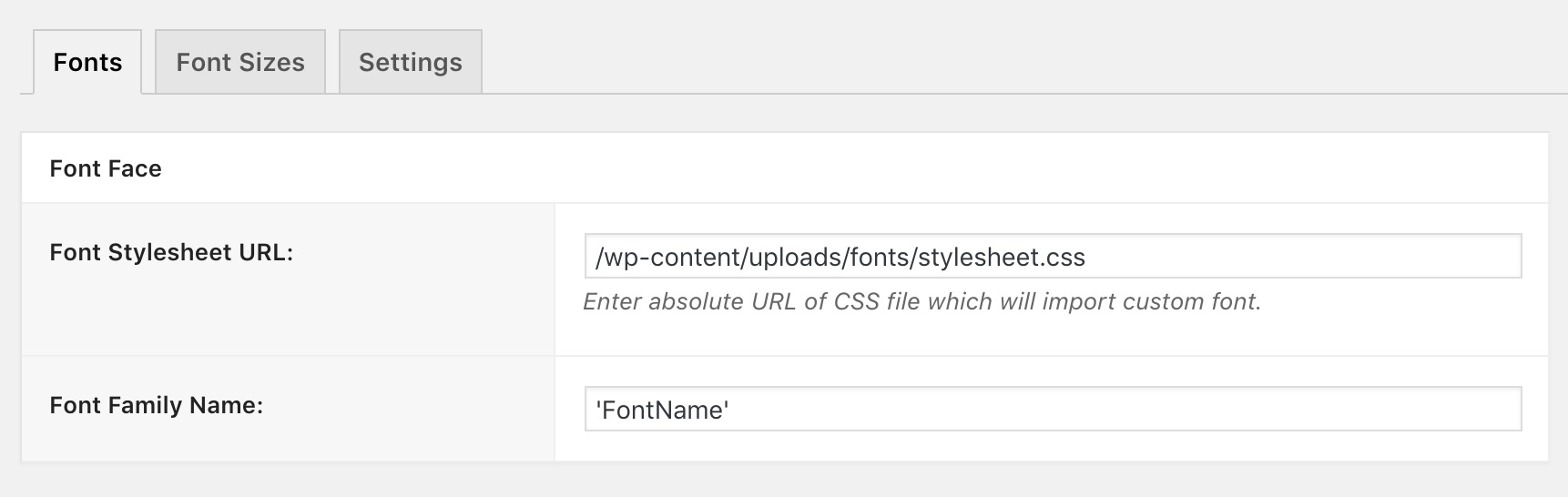
- Enter the Font Stylesheet URL, the path to the CSS file of your fonts (info).
- Type the Font Type Name inside quotation marks ‘fontname’ as typed in the CSS file of the font.
- If you want to check if the URL of the CSS is right and the font path is okay, click Generate Preview and if you can see a sample text with the font you want to import, you’re almost done.
- Scroll down the Selectors and Sizes section and then click on the Choose From Predefined Selectors.
- From the options, choose where you want to apply this font, on headings, paragraphs or elsewhere.
- Click Save Changes, and check your site to see it live.
Extra information
1. We recommend you to upload the fonts through an FTP client in this folder wp-content/uploads and there create a folder named fonts where you can include your fonts and the .css file. Please make sure to those files in the same folder.
2. Web-fonts include all the file formats that are needed to be placed for different browsers such as .eot, .woff, .woff2, .ttf, .svg and their .css file. The CSS code inside the web-fonts usually looks like this:
@font-face {
font-family: 'FontName';
src: url('webfont.eot'); /* IE9+ Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super modern browsers */
url('webfont.woff') format('woff'), /* Modern browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#FontName') format('svg'); /* Legacy iOS */
}
3. Font name must be the same as in the .css file, so if the font name is for example FontName, then it should be added like this:
And as always please make sure that the font path on the CSS area is correct. For more information please read those useful articles: