Here we have listed the header and other settings for your header, we have tried to illustrate so it would be more easy for you to understand. Please keep in mind that each post type has it’s own Header Settings (on the Parameters and Options area) which will overwrite the current settings you may have set in the Theme Options, so when you make some changes to your site and can’t see them live in your site, make sure you edit that page to see if there are any header settings under it.
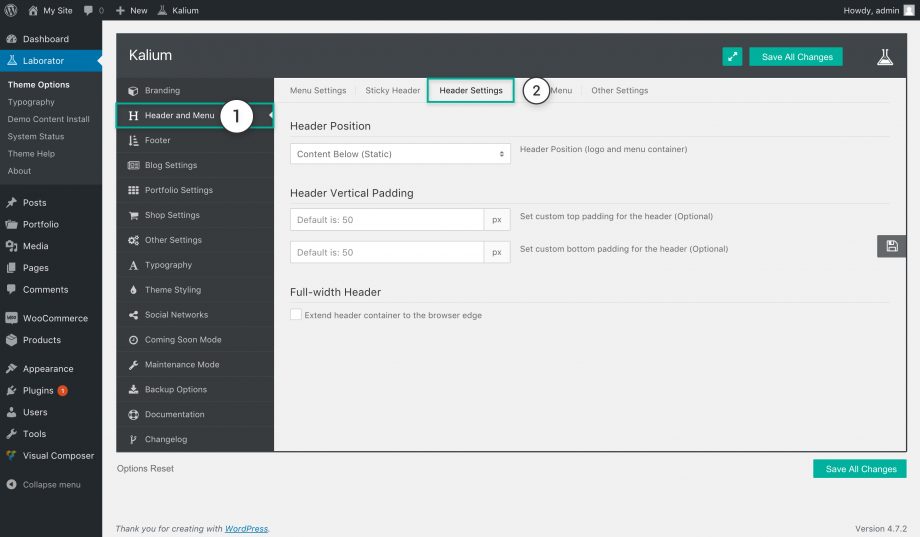
- Navigate to Laborator > Theme Options
- Select Header and Menu from the option list.
- Choose Header Settings in the tabs section.
Header Position
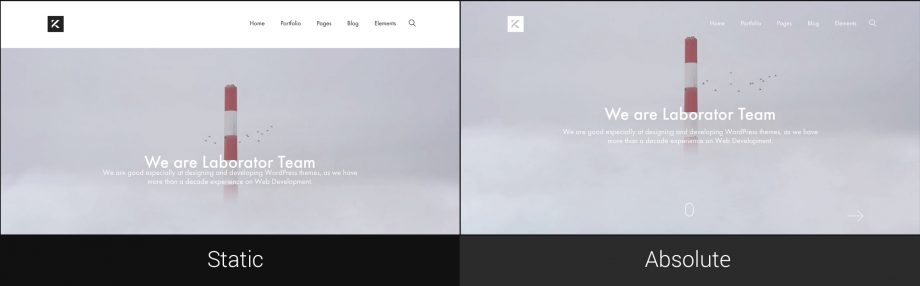
Kalium can position the header in two forms, the:
- Content Below (Static) — default, the content will show below the header.
- Over the Content (Absolute) — usually used for sliders, when the header will show above the slider.
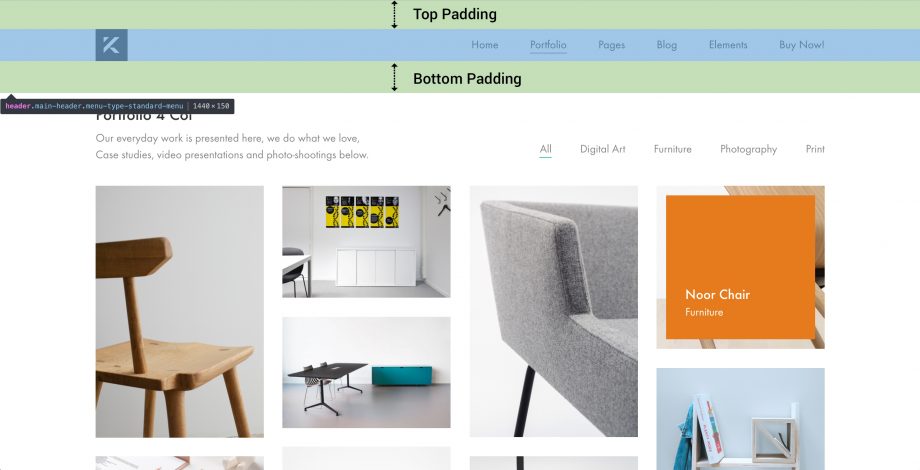
Header Vertical Padding
Set padding in top and bottom of the header to match the style of your site, if you do not set any value the default value is 50, the unit is in pixels (view image image):

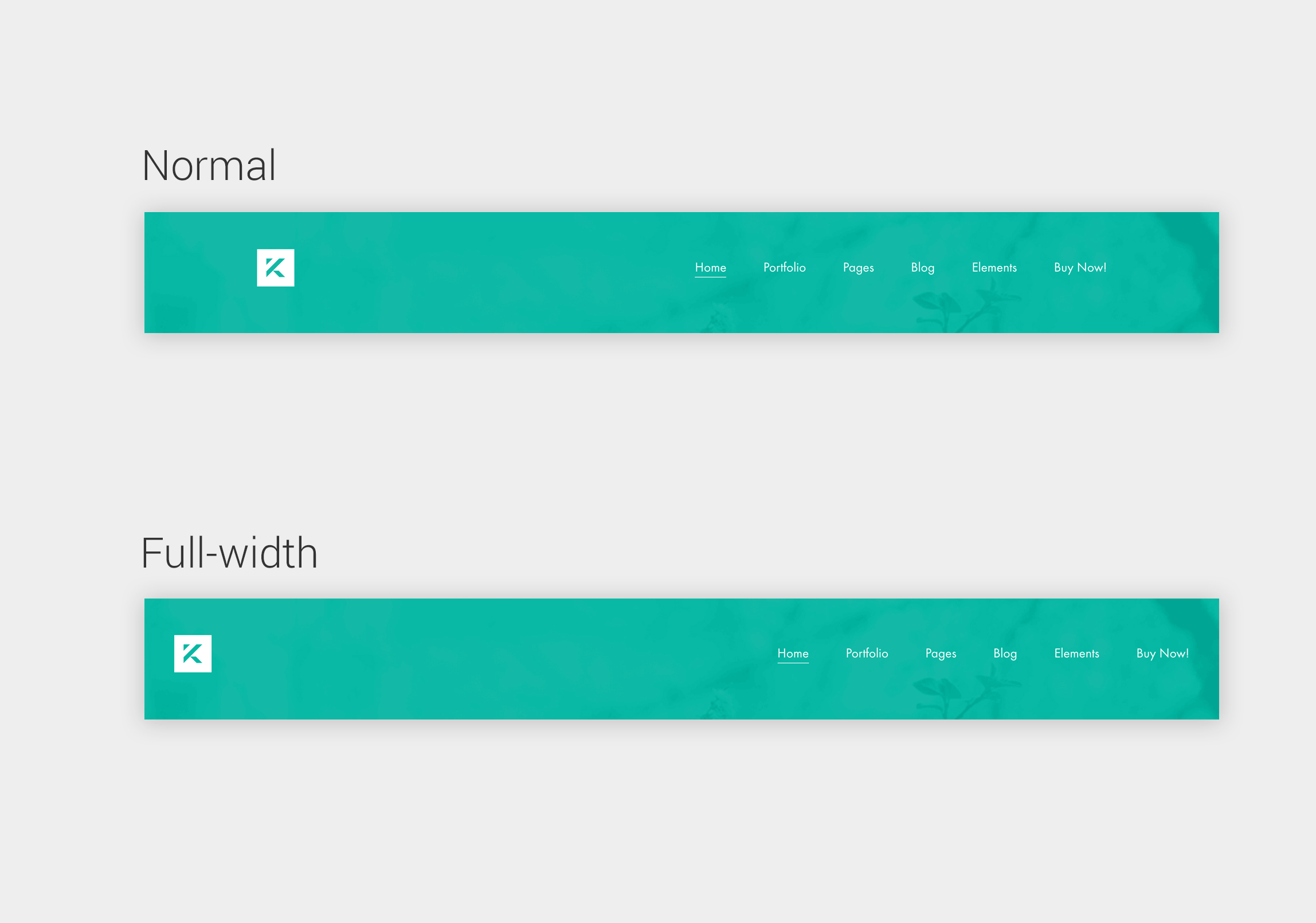
Full-width Header
The header can be in two width options, within a grid and centered or full-width and from one edge of the window to the other.
You can enable the full-width header by simply ticking the Extend header container to the browser edge
The differences between a header within the grid and a full-width header is explained in the image below:
Custom Hamburger Menu Label
The Custom Hamburger Menu Label field is not located in the Header Settings, you will need to switch to the Other Settings tab or you can go there from the main dashboard page.
- Navigate to Laborator > Theme Options
- Select Header and Menu from the option list.
- Choose Other Settings in the tabs section.
Instead of using a simple lined hamburger menu, you can make it more interactive by adding text, or by removing the icon and adding text. To do this make sure you have done the steps above and switch the toggle to Enable
- Display text — The text you want to show instead/next to the hamburger menu lines.
- Close text — The close text you want to show instead/next to the close icon.
- Hamburger menu icon visibility — You can mix the icon with the text, and show it on the left, right or hide it completely.
Search Field
The search field is not located in the Header Settings, you will need to switch to the Other Settings tab or you can go there from the main dashboard page.
- Navigate to Laborator > Theme Options
- Select Header and Menu from the option list.
- Choose Other Settings in the tabs section.
To show or hide this feature in your header, simply switch the toggle Show/Hide, if you want to show or hide the menu on mobile view make sure you check the Mobile Menu settings.
There are three types of animation of the search loop when you click it:
- Scale to a smaller search loop — Loop will be scaled down under a field.
- Shift search loop on the left — The loop will shift on the left.
- None — There will be no animation when you click the search loop.