A normal description for Pagination is basically the sequence of numbers assigned to pages. So if you have a website with lots of items, you may wish to add some sort of pagination.
We’ve integrated a lot of options in the pagination and you can choose the same or a different pagination style for your Blog, Portfolio or Shop.
You can switch between the types of pagination and change its style with a single click. Below we will explain each option one by one to make it clear how the pagination works.
|
|
|
|
Pagination types
- Normal Pagination — Or a “default” pagination, it will appear with numbers.
- Infinite Scroll — You have to push a button to load more items. Available options are Spinning Loader
 and Pulsating Loader
and Pulsating Loader 
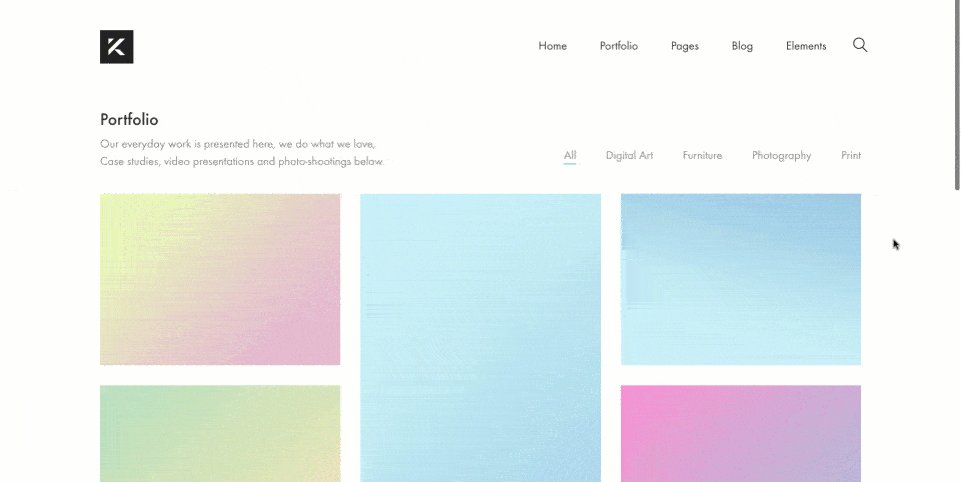
- Infinite Scroll + Auto Reveal — More items will show when scrolling down.
Pagination Position
You can also choose if you want the pagination position to appear on center, left or right. Stretched is available for the Infinite scroll only.
Managing Paginations from Theme Options
To access Pagination for Blog:
- Go to Laborator > Theme Options
- Choose Blog Settings
To access Pagination for Portfolio:
- Go to Laborator > Theme Options
- Choose Portfolio Settings
- Choose Portfolio Page from the horizontal menu
To access Pagination for Shop:
- Go to Laborator > Theme Options
- Choose Shop Settings from the left options list in Theme Options.
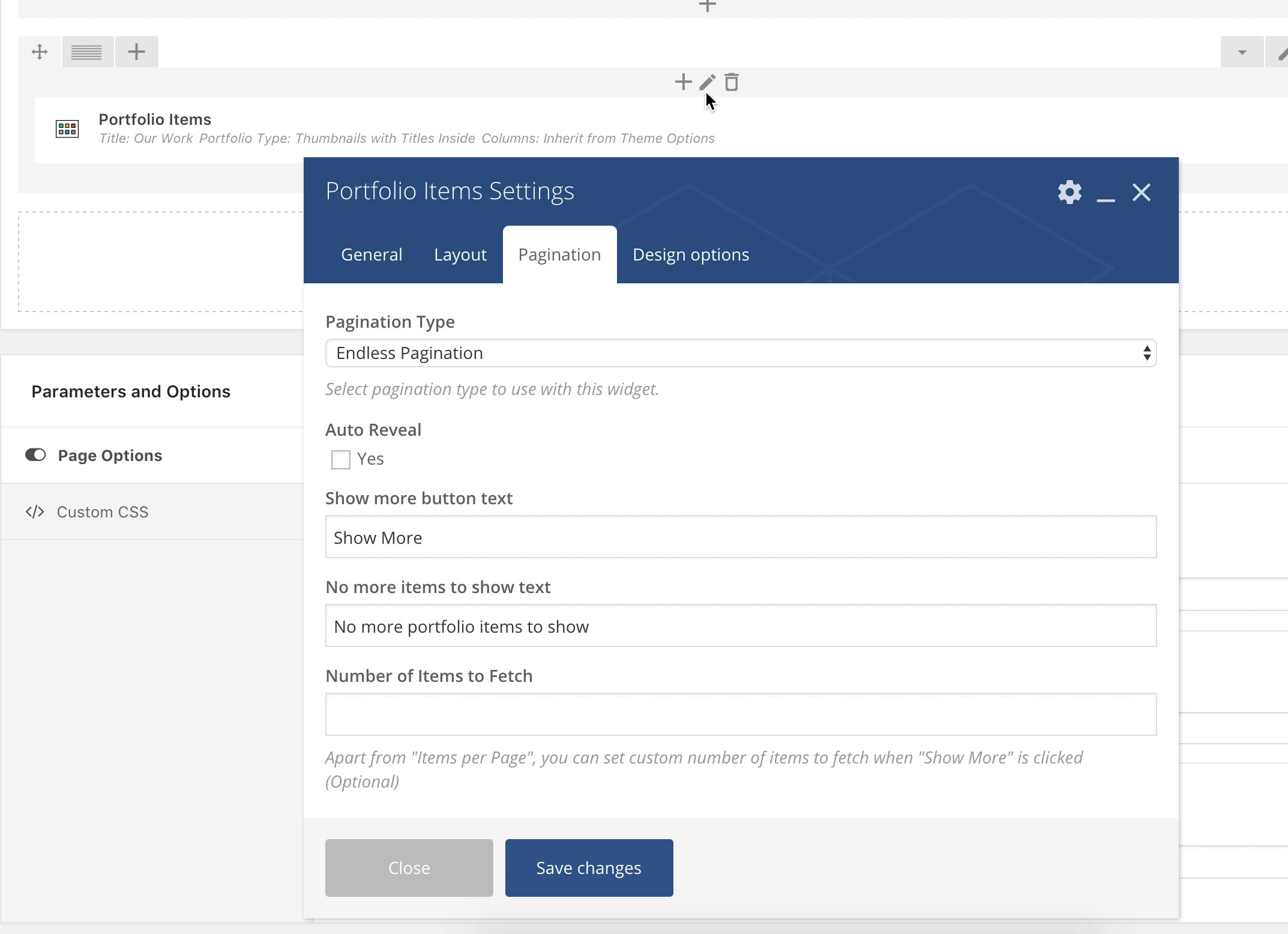
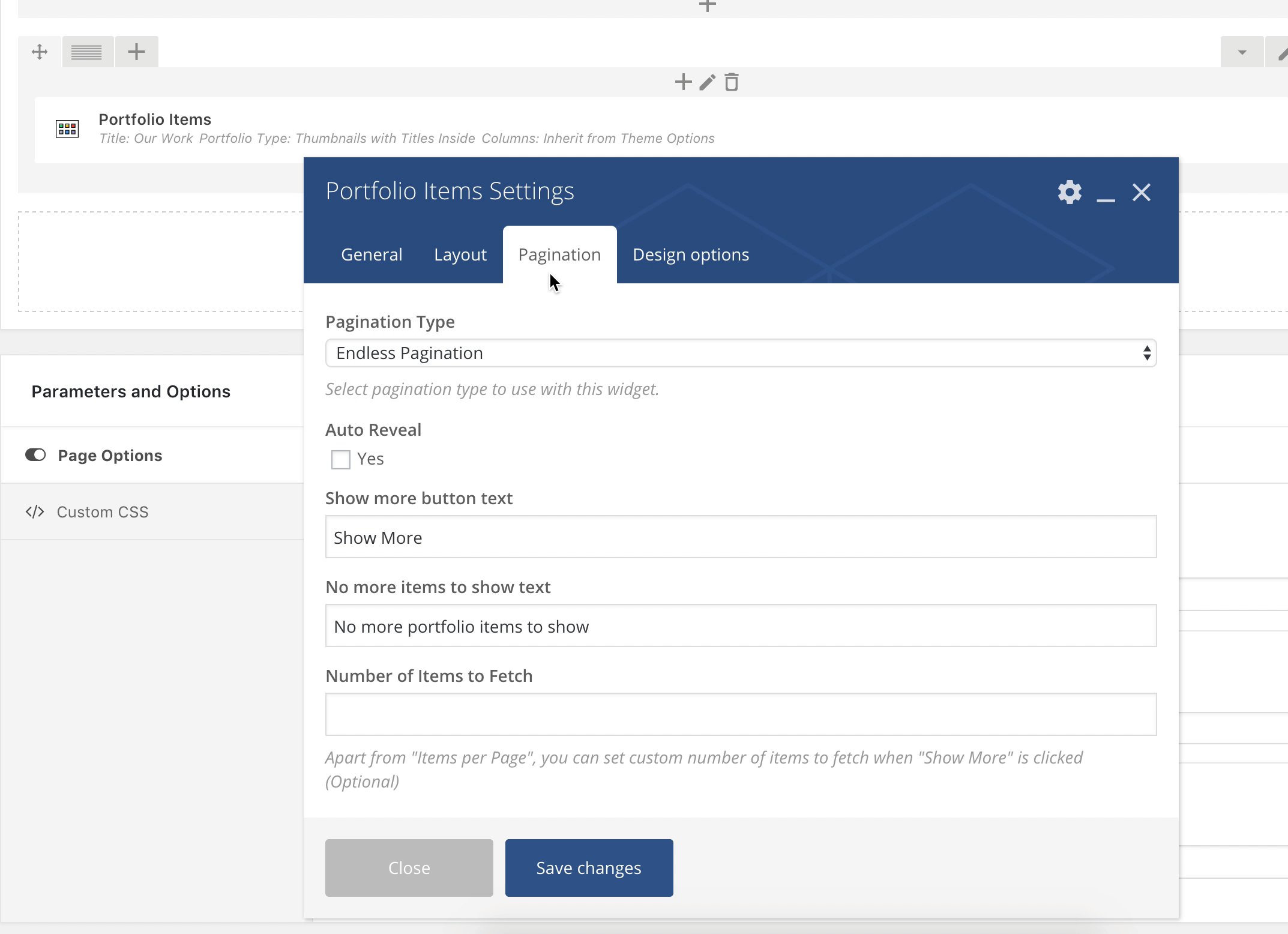
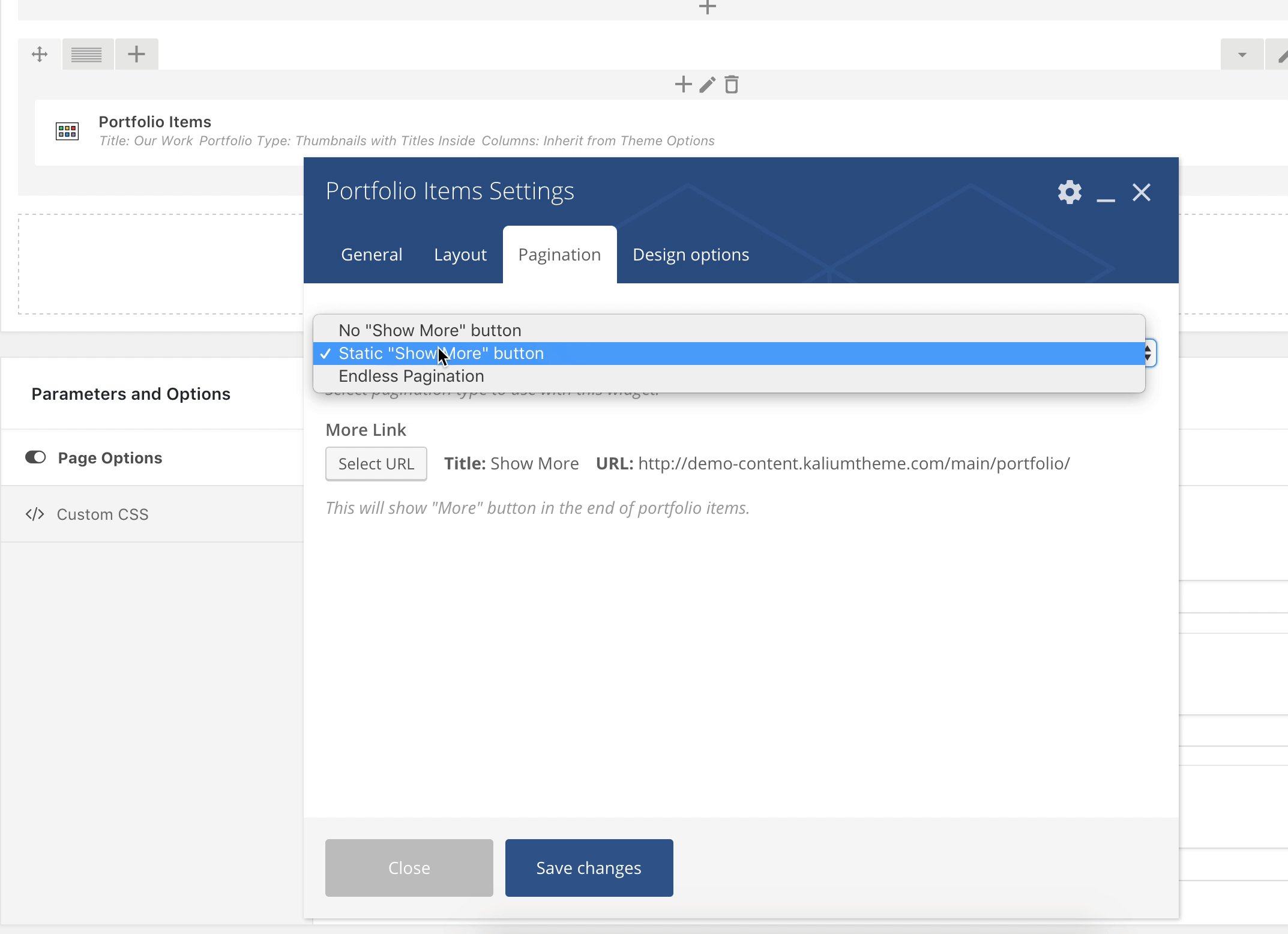
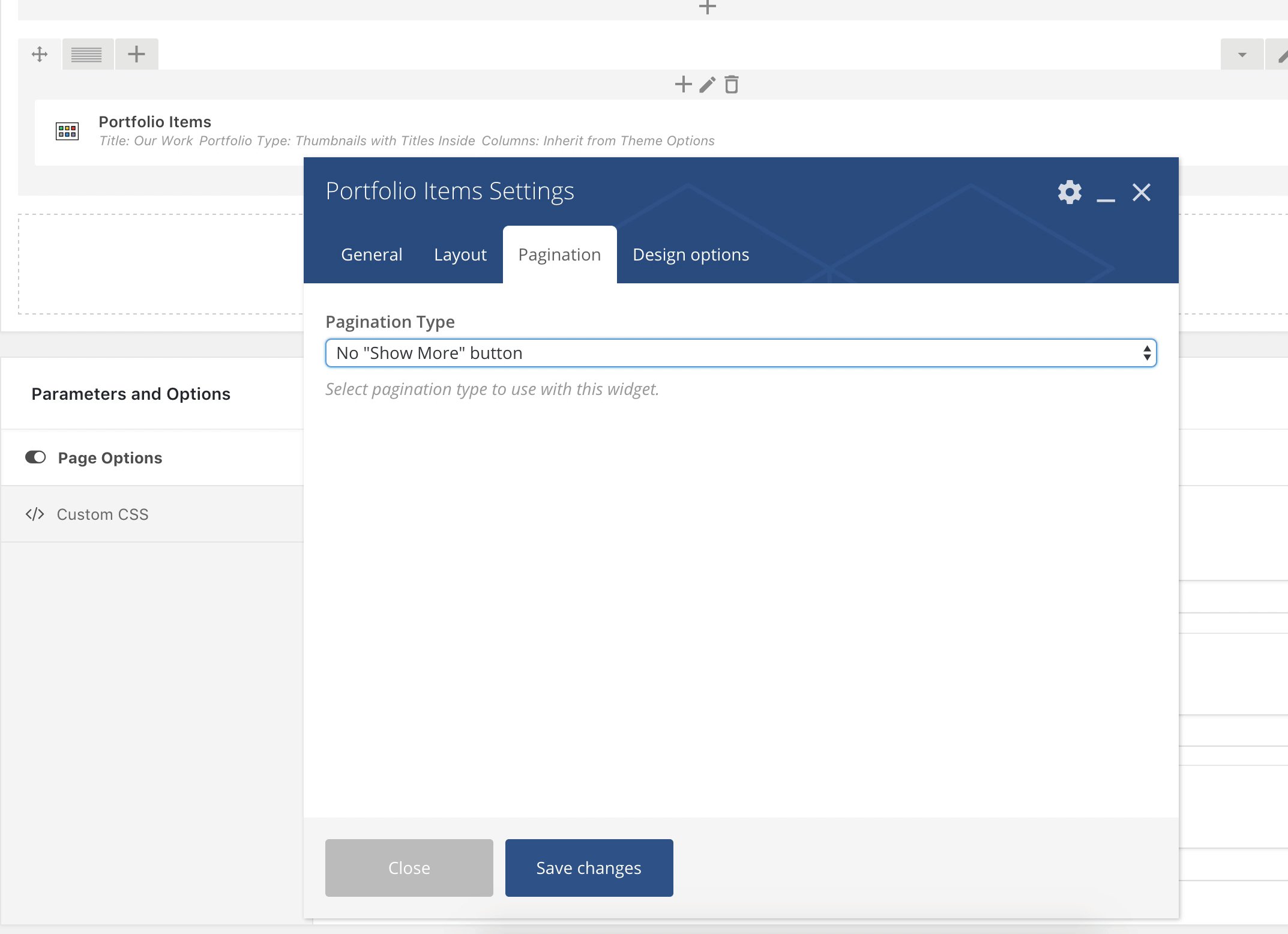
Pagination on WPBakery Page Builder elements
On some of WPBakery Page Builder elements such as Portfolio Items or Masonry Portfolio you need to select pagination type from that element settings.