
When you are selling any product on your website and you want to add pricing for your plans for sure that you need a pricing table. With Kalium this option comes built in as WPBakery Page Builder (formerly Visual Composer) element so you don’t need to get an extra plugin to do this job.
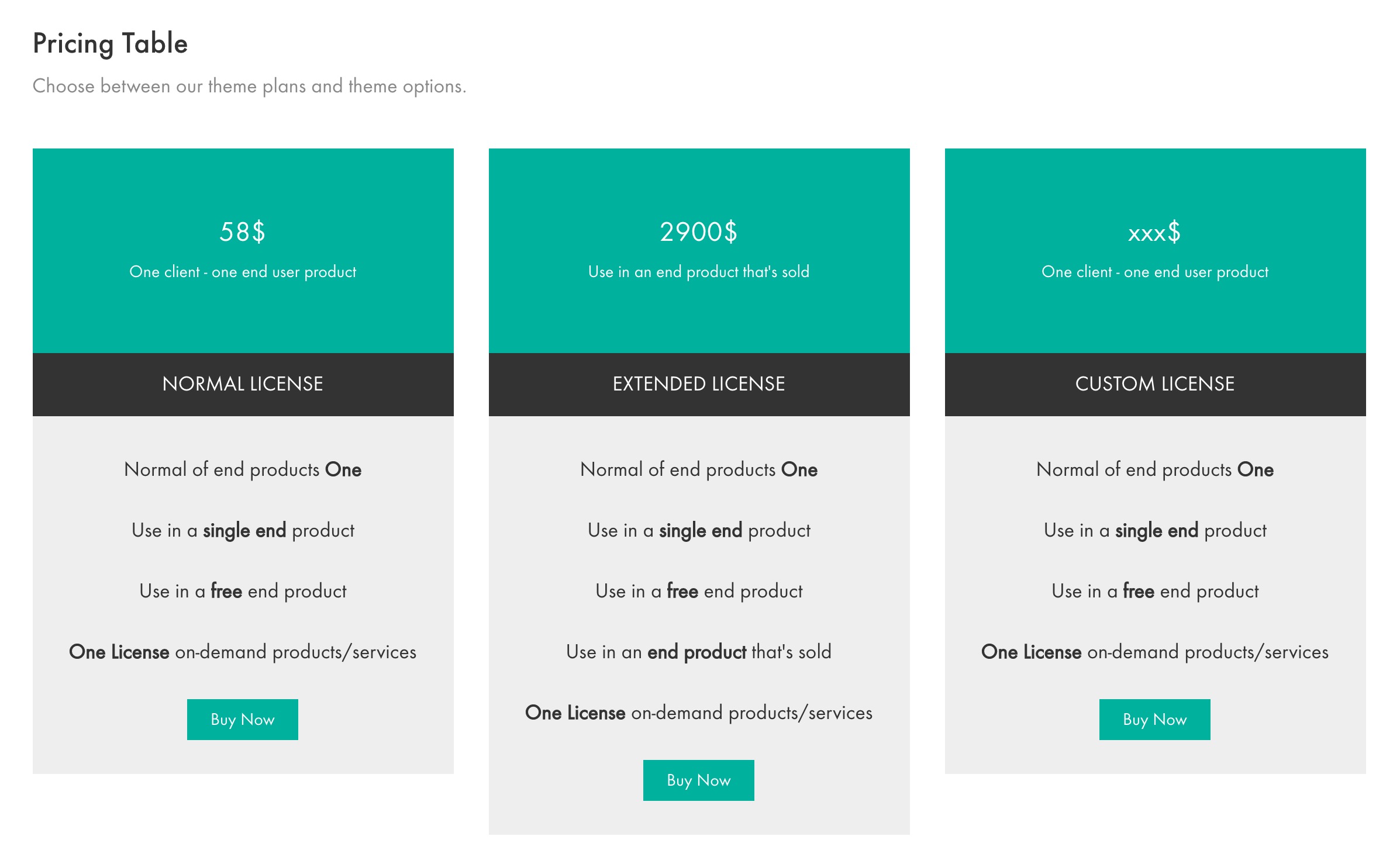
Pricing Table element
To add an pricing table on any of your pages please follow this article:
- Make sure that you have clicked Backend Editor button on the WPBakery Page Builder (formerly Visual Composer) area.
- Click on the Add Element button to continue.
- Then when the Add Elements area appear just click the Laborator tab
- Choose Pricing Table element.
- Pricing Table Settings popup will appear and you can learn about all the options below.
- You can tweak the Row Layout based on how many Pricing table elements you want to add.
Pricing Table Settings
- Plan Price — Enter plan price, shown in bigger font. (Example: 59$)
- Plan Description — Enter plan description that explains the price, (Example: One client – one end product).
HTML markup is allowed. - Title — Main title for this pricing table entry. If you don’t want to show it, simply leave it empty. (Optional)
- Plan Features — Enter plan features divided in rows by new lines. HTML markup is allowed.
- Action Link — Add an URL for this button. Usually used as purchase link.
- Pricing Table Colors — This is a separate section to style your table and the self explanation options are: Header background color, Header text color,Title background color, Title text color, Action link background color and Action link text color (if you don’t apply changes on any of those options, default color of your skin will be applied).
- Extra class name — If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your Custom CSS area. This field appear on every WPBakery Page Builder element.
You can see how Pricing Table element looks through some of our demos, example one (default), example two (added some CSS styles to make it different for the Fitness demo).
Extra
If you want to get the original example code on your page too, you can add this code snippet. Just make sure that you use Classic Mode > Text and paste the code below:
