Most of the shops have specific sizes for their products such as vertical, horizontal, squared. Sizes can be set differently based on your own style, you can use the original image size or size set generally for all the images, to set them follow the instructions below.
WooCommerce 3.3 bring new image sizing settings and finally makes it much more easier to set up. The settings can be found in Appearance > Customize > WooCommerce > Product Images.

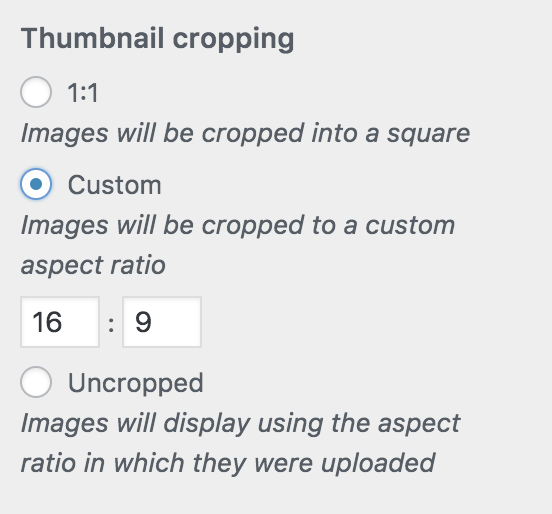
A new thumbnail cropping section in the customizer will allow store owners to select one of three cropping ration settings with visual cues:
- 1:1 (Square cropping)
- Custom (Store owner can enter a custom aspect ratio)
- Uncropped (Preserve single image aspect ratio)
Image sizes are then calculated based on the cropping option selected and the image width.
It is important to note that Single Product Images are uncropped and not affected by the cropping settings. If you want to change them you can go to Theme Options > Single Page > Custom image size area.
The best part is that we will no longer to have to use the “Regenerate Thumbnails” plugin when changing images size as this is done automatically in the background now by WooCommerce.
