Sidebar it’s basically a vertical column provided by a theme for displaying information other than the main content of the web page. Sidebars usually contain widgets that an administrator of the site can customize.
Kalium too supports sidebars and you can choose where you want to show or hide them, sidebar skin and also their positioning (Left or Right).
Sidebars:
Now there are two places where you can decide if you want to show sidebar or not that is Blog page and Post (Single Blog) page.
- Go to Laborator > Theme Options
- Choose Blog Settings from the left options list in Theme Options.
Sidebar for the Blog page
Choose Blog Page and there you will find the Sidebar area, when you can choose if you want to show or hide sidebar on your Blog page only.
Sidebar for Single Page (Post Page)
Choose Single Page and there you will find the Sidebar area, when you can choose if you want to show or hide sidebar on your Posts Pages page only.
Sidebar on Shop
The same things apply to Shop and Products pages too. To manage sidebars of the Shop you need to:
- Go to Laborator > Theme Options
- Choose Shop Setting from the left options list in Theme Options.
Sidebar for the Shop page
Choose Catalog Page and there you will find the Sidebar area, when you can choose if you want to show or hide sidebar on your Catalog (Shop) page only.
Sidebar for Single Page (Product Page)
Choose Single Page and there you will find the Sidebar area, when you can choose if you want to show or hide sidebar on your Products Page page only.
Sidebar on a specific Page
You also can add Sidebar on any a specific page, to do that you can use WPBakery Page Builder (formerly Visual Composer) element called Widgetised Sidebar.
Sidebar Skins
Kalium offers three types of the Sidebar skins, to choose what layout of Sidebar you want to use:
- Go to Laborator > Theme Options
- Choose Other Settings from the left options list in Theme Options.
- On the Miscellaneous area you will see Sidebar Skin area:
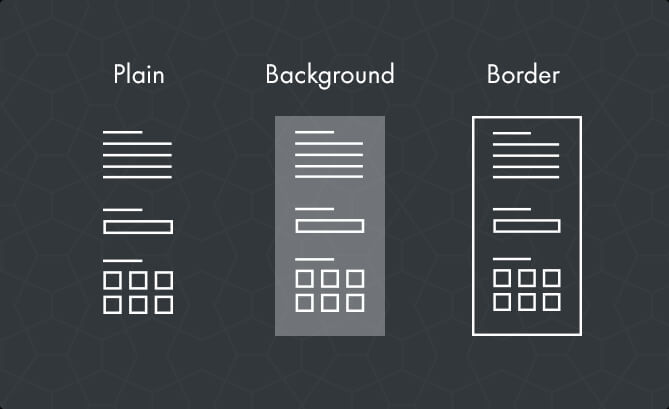
- Sidebar Skin — Layouts that you can choose are Plain, Bordered and Background Fill.
Widgets— Adding widgets on your Sidebar (or footer)
Widget is a small block that performs a specific function. You can add these widgets in sidebars also known as widget-ready areas on your web page. So to add widgets on specific sidebars you need to:
- Go to your WordPress dashboard.
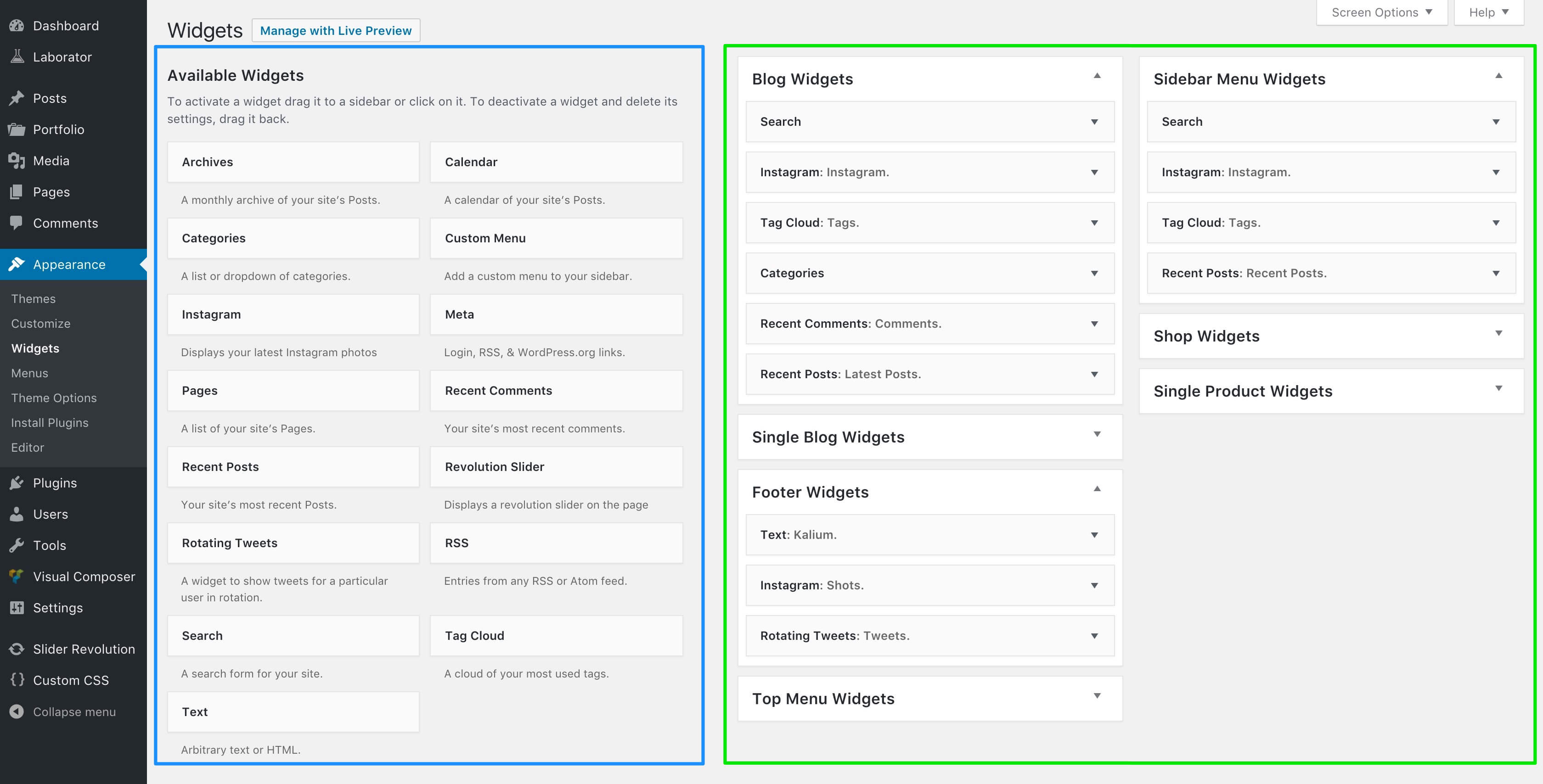
- On the left sidebar hover on Appearance > Widgets.
WordPress comes pre-packaged with a variety of widgets as you can see there. If those are insufficient for your needs you can install new ones by searching the WordPress Plugin Directory which is accessible from the WordPress Administration Plugins > Add New screen.
From the image you can see the Available Widgets (blue area) and the Sidebar Boxes (green area)
You can drag-and-drop with a mouse (or click on widget) to add any widget in one of the areas on on the right side.
As you can see from the image also support widgets on Footer, Top Menu, and Sidebar Menu.
If you are asking how we managed to show Instagram or Twitter tweets on our sidebar or footer area, here are the names of the plugin that we used Rotating Tweets and Smash Balloon Social Photo Feed.